IT INCLUDES
for developers who want to stand out and become irreplaceable
Become a top 1% Next.js 15 developer in only one course
Escape the shallow content & dive deep into the hottest tech of 2025

Read the page if you want every single piece of information. Or just scroll to the main details by clicking the button below.
Enter the new era of React.
Here’s a little known fact.
17% of the top 1 million websites use Next.js.
Are these some nameless websites? Who are these companies?
Take a look.
Again, it's a little known fact.
But the best companies have already realized they need to use Next.js or get left behind.
"Great. I'll use Next right now."
Here’s the catch.
Me and these massive companies don’t use Next like plain React.
If you try using Next.js like React, you’ll make a mediocre app and miss the whole point of Next.
That’s because you’re taught that...
"Next.js is just good old React"
Wrong. Next.js is an iceberg.
You think you know it because you only see the 15% of it that’s above water.
So you start coding. And like the Titanic sinking after hitting an iceberg they thought was tiny, what you didn’t know gets you.
The same thing happened to me.
I jumped into the new Next.js thinking it’s the same Next and React I’m used to.
My team and I built our website with it.
After adding line after line of code for months?
Without realizing it the app turned into a slow client-side mess.
It’s not your fault. What’s out there sucks
Next.js 15 is new. There is no good way to learn them out there.
Every piece of content you see is basic.
It doesn’t teach you the best practices.
Most of the people teaching it have no experience building massive production-ready apps with Next 15 - so they give superficial advice (if the advice is up to date at all).
You don’t want to read the never-ending docs or 7153 articles you need to learn it all.
What if you could just take one course with...
A whole new approach to learning

Learn to use Server & Client Components
Leverage server and client components to improve speed and efficiency in your app.

Boost Your Website’s Performance
Optimize your site for faster load times and smoother user experiences with the help of Next.js features.

Discover React 19 Features
Stay ahead with React.js 19’s latest updates, enhancing your dev experience.

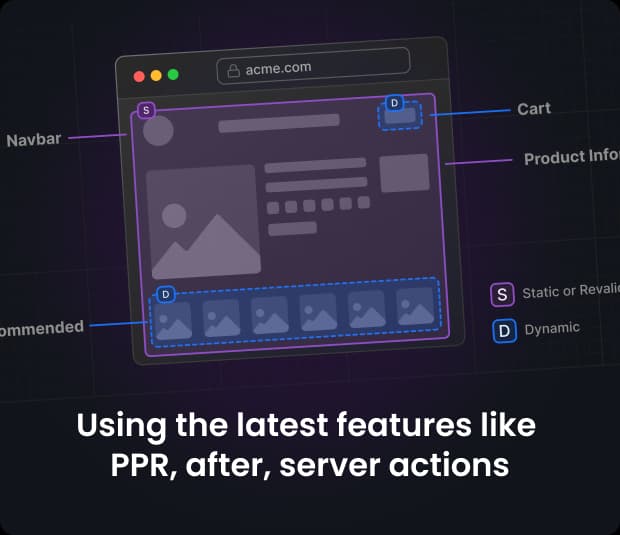
Explore the Latest Next.js Features
Discover the most recent tools and performance improvements in Next.js.

Master Next.js File-Based Routing
Learn the fundamentals of Next.js routing with the intuitive file-based system.
I spent almost a year deep in the Next.js ocean.
- Building massive 5 and 6-figure apps for clients on our agency side.
- Making tutorials & mentoring devs.
- Rebuilding my course platform from scratch because the old way of building Next & React apps made production apps a mess.
After all this? After countless daily requests for a Next15 course & after perfecting my website?
I finally decided on this three-part learning method for learning Next15 so you don’t have to struggle:
1. Deep dive & understand how it works
Just knowing how to do something isn’t enough.
Not with ChatGPT, GitHub Copilot and new tools that can output better code every day.
See, understanding how the web actually works makes you future-proof.
You’ll be able to prompt little pieces of code and bring them together into a well-architectured app instead of getting replaced.
Here’s a little demo of our deep dive lectures.
2. Build and deploy a complex app
If you have half the pieces of a puzzle?
You have a terrible puzzle.
That’s why theory, short tutorials, and docs aren’t enough. How do you actually bring it all together into a production-ready app?
That’s what separates a great dev from the mediocre junior who just takes on tasks given from above like a robot.
And finally...
3. Active lessons so you’re 100% confident you can code it yourself
Look. The biggest issue with project-based tutorials is that people sometimes just follow along.
You need to practice yourself because no one will code the app for you.
This is why I added Active lessons.
Here you code the most important parts of the app.
You master the features of Next15 to guarantee you walk away with the skills to build stunning apps with Next15 on your own.
Here’s what these lessons look like.
🥁 And the unique app you’ll build is...
A modern StackOverflow clone.
Not an Amazon or Youtube clone every dev and their mother has in their portfolio 😬
Nope.
- A recommendation system for posts (no one teaches this)
- Global database data-fetching
- AI generated answers to questions
- Badge & Reputation System
- Views and Voting Mechanism
- Filter and Pagination for almost all pages & so much more
“Okay okay, you convinced me. “
Master the most sought-after tech stack of 2025 and beyond
You’ll need intermediate knowledge of JavaScript (eg. array methods, spread, try catch...) and beginner knowledge of React (components & JSX syntax, managing state, functional components) to take the course.
If you’re unfamiliar with these, don’t worry. We’ll provide you the resources to get you up to speed, but it definitely won’t be as easy as if you had experience beforehand.
If you’re asking if you need to know TypeScript - you don’t. Here at JSM we learn by building apps & this is the perfect chance to learn it since TypeScript is used in most industry projects.
JSM graduates work at these companies

JS Mastery's Next.js course is amazing. The way Adrian structures the course by giving you active lessons that you build out on your own is perfect for learning. These active lessons have just the right amount of difficulty so you are never lost yet are always pushing yourself and learning more. Also, by the end of the course you will have an incredible project that would make any portfolio stand out.
The team at JS Mastery have done it again! Clear and thorough videos broken down step-by-step, frequent prompts to get you thinking in the 'Next 15 way' - and perhaps the best part of all - interactive tasks (with Figma designs!) to solidify your knowledge. Wow, forget passive learning... great job, JS Mastery!
This course is precisely what you need to bridge the knowledge gaps, not just for your immediate learning needs to develop NextJS apps but for a comprehensive understanding of web development as a whole. The course is truly exceptional, it's incredible!. The meticulous attention to detail and the guidance provided empower you to implement changes in your process and thinking that lead to tangible improvement in developing industry standard apps. This is what exactly a 'walk you through step-by-step' looks like. JSM has increased the standard of what a great tutorial should be. Never seen a tutorial this detailed and complete before. No doubt, a must watch course this year.
This course effectively cultivates a developer's mindset, it equips you with all the essential tools to becoming a top-level Nextjs developer. It stands unparalleled in my experience, surpassing any other course I've taken
This course is a game-changer for anyone serious about mastering Next.js 15. Adrian's teaching style is engaging, the curriculum is exhaustive, and the focus on active, hands-on learning is unparalleled. Building DevFlow, a real-world app, can not only solidified your understanding but also gave you a portfolio-worthy project. If you want to become a top 1% Next.js developer, this course is your roadmap.
I have been eagerly anticipating this release, which has surpassed my expectations! Finally, there exists a comprehensive one-stop destination to learn everything Next.js. This course is a testament to the dedication and expertise of its creators, and I couldn’t be more impressed. For anyone looking to master Next.js, this is an indispensable resource that I highly recommend!
JS Mastery's Next.js 15 course is a transformative journey for aspiring top-tier Next.js developers. Adrian's hands-on approach ties every concept to real-world projects, making the learning curve practical and manageable. Even with a good understanding of Next.js, I was lifted to new levels of skill and insight. The course delves deep, touching on advanced architectural decisions and patterns, going beyond the basics. Whether you're a newbie or already familiar with Next.js, this course is an investment in becoming a top 1% Next.js developer. Adrian's engaging teaching style makes complex topics digestible and fun, creating a rewarding learning experience.
See what you’ll learn









Most Requested New Features by Our Students


You’ll also get these bonuses 👀
Bonus #1 - Ebook (200 pages)
The Ultimate Next.js 15 Ebook

The NFT Marketplace (Solidity) Course
Filmpire - React Movie App Course
Complete Path to JS Mastery Course
Optimizing GitHub Profile Guide
Optimizing LinkedIn Profile Guide
Ultimate Git, GitHub, and Conflicts Guide
Learn How to Code More Efficiently
Introduction to Figma for Developers
Land Your Dream Dev Job in 6 Months
Land Your First Freelance Client
New - 30 Most Next.js FAQs Answered!
New - Next Level Next.js
Become a top 1% Next.js developer & lead the Next era of React
5400+ developersalready enrolled
The Basic Package
Build and deploy DevOverflow
Price including sales tax
30-Day Money-Back Guarantee
Build DevOverflow and learn how to build Next15 apps.

In-depth Build & Deploy DevOverflow App (20 hours)
Features
30-day money-back guarantee
Lifetime access
Private & active Discord community
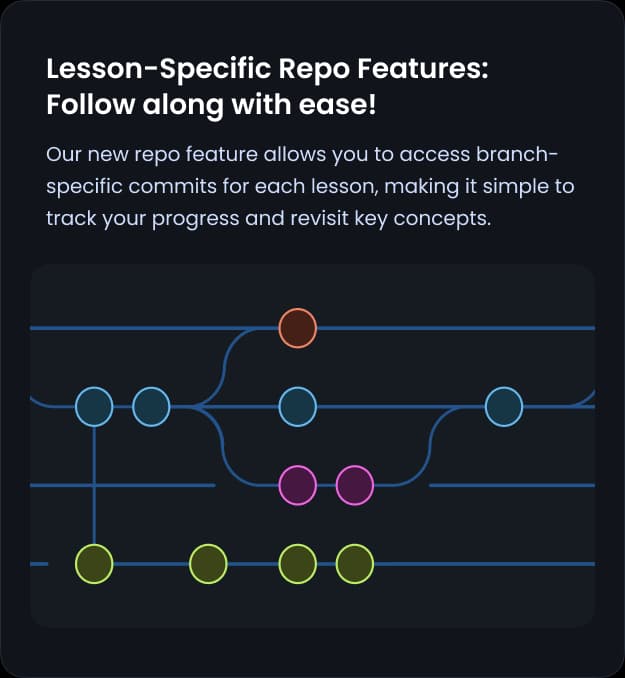
Access to GitHub Repository (branches after each module)
English Subtitles
Completion Certificate
The Master Package
Deep dive + Build & Deploy + Active lessons
Price including sales tax
30-Day Money-Back Guarantee
Master the building of Next15 apps in an active way & achieve a deep understanding of the web. Propel your career forward with special bonuses.
IT INCLUDES

Deep Dive into Next15

In-depth Build & Deploy DevOverflow App (20 hours)

50+ Active Lessons
Bonuses
New: Re-recorded and improved version of the course, upgraded to the latest Next.js 15 and using its newest features!
New: Next Level Next.js: Master Advanced Features, Powerful Libraries, and Fortify with Robust Security Practices
New: Next.js Demystified: 30 Most Common FAQs - Answered!
Features
30-day money-back guarantee
Lifetime access
Private & active Discord community
Access to GitHub Repository (branches after each module)
Best value 🌟
English Subtitles
Completion Certificate